Anasayfa » Tüm Yazılar Temmuz 2013
Bloggerda Css ile açılır Dropdown menü
6 saat önce Onur BATUR tarafından yazılmıstır.
| Css menü |
Blogger da kullandığınız temaya menü eklemek blogunuzun ve blogunuza gelen kullancıların blogunuz kolay kullanabilmesi yöntemlerinden biri.Bu yatay menü basit bir menüden ziyade css ile oluşturulmuş alt açılır menülere de sahip.Bu menüyü blogunuza ekleyerek isterseniz etikete bağlı olarak da kullanabilirsiniz.
Css ile oluşturulmuş bu css dropdown Menü'nün nasıl göründüğünü test etmek istiyorsanız Test butonuna tıklayarak görebilirsiniz.
Css menünün renklerini de kendinize göre , zevkinize göre ayarlamak da mümkün.Gelelim Bu css ile oluşturulmuş menüyü blogunuza nasıl ekleyeceğiniz.Css ile menü kullanımı için:
- Blogger panelinize giriş yapınız ve şablon html'yi düzenle butonuna tıklayınız.
- Ctrl+f yardımı ile aşağıda bulunan kodu aratıp bulunuz.
]]></b:skin>
- Bulduğunuz kodun hemen üst satırına aşağıda yer alan kodları yapıştırınız.
.btrix-greenymenu{width:950px;background: #7cae15;color:#eee;text-shadow: 1px 1px 1px #495505;display:inline-block;-moz-box-shadow: 3px 3px 4px #007308;
-webkit-box-shadow: 3px 3px 4px #007308;box-shadow: 3px 3px 4px #007308;-moz-border-radius-topleft: 8px;-moz-border-radius-topright:8px;-moz-border-radius-bottomleft:8px;-moz-border-radius-bottomright:8px;-webkit-border-top-left-radius:8px;-webkit-border-top-right-radius:8px;-webkit-border-bottom-left-radius:8px;-webkit-border-bottom-right-radius:8px;border-top-left-radius:8px;border-top-right-radius:8px;border-bottom-left-radius:8px;border-bottom-right-radius:8px;}
.btrix-greenymenu ul{width:950px;padding:0;margin:0 auto}
.btrix-greenymenu li:first-child a{padding:7px 10px 3px}
.btrix-greenymenu li{list-style:none;display:inline-block;float:left}
.btrix-greenymenu li a{background:url(http://1.bp.blogspot.com/-4OIAjD0uSN0/UR1FWgJm2YI/AAAAAAAAAJk/H-ajqHe53Ic/s1600/sprite.png) right no-repeat;color:#fff;display:block;font:16px Oswald;position:relative;text-decoration:none;padding: 8px 15px;-moz-border-radius-topleft: 8px;-moz-border-radius-topright:8px;-moz-border-radius-bottomleft:8px;-moz-border-radius-bottomright:8px;-webkit-border-top-left-radius:8px;-webkit-border-top-right-radius:8px;-webkit-border-bottom-left-radius:8px;-webkit-border-bottom-right-radius:8px;
border-top-left-radius:8px;border-top-right-radius:8px;border-bottom-left-radius:8px;border-bottom-right-radius:8px;}
.btrix-greenymenu li a:hover{background:#333;color:#fff;text-shadow: 1px 1px 1px #000;-moz-border-radius-topleft: 8px;-moz-border-radius-topright:8px;-moz-border-radius-bottomleft:8px;-moz-border-radius-bottomright:8px;-webkit-border-top-left-radius:8px;-webkit-border-top-right-radius:8px;-webkit-border-bottom-left-radius:8px;-webkit-border-bottom-right-radius:8px;
border-top-left-radius:8px;
border-top-right-radius:8px;
border-bottom-left-radius:8px;
border-bottom-right-radius:8px;}
.btrix-greenymenu li a .sf-sub-indicator{overflow:hidden;position:absolute;text-indent:-9999px}
.btrix-greenymenu li li a,.btrix-greenymenu li li a:link,.btrix-greenymenu li li a:visited{background:#439700;border-bottom:1px solid #000;border-right:none;color:#fff;font:12px Arial;position:relative;text-transform:none;width:138px;padding:10px 10px;text-shadow: none;opacity:0.8}
.btrix-greenymenu li li a:hover,.btrix-greenymenu li li a:active{background:#444}
.btrix-greenymenu li ul{height:auto;left:-9999px;position:absolute;width:160px;z-index:9999;margin:0}
.btrix-greenymenu li ul a{width:140px}
.btrix-greenymenu li ul ul{margin:-33px 0 0 157px}
.btrix-greenymenu li:hover>ul,.btrix-greenymenu li.sfHover ul{left:auto}
.menusearch{width:200px;float:right;margin:0 auto;padding:5px 10px 0}
.searchform {margin-top:0px;display: inline-block;*display: inline;padding:0;background:#fff;width:200px;height:23px; overflow:hidden;-webkit-border-radius:3px;-moz-border-radius:3px;border-radius:3px;border:1px solid #5c820d;}
.searchform input {font:italic 12px Arial;color:#222;line-height:23px;height:23px;padding:0;margin:0;}
.searchform .searchfield {background:transparent;padding:0 0 0 6px;margin:0;width: 160px;height:23px;border:0px;outline: none;line-height:23px;}
.searchform .searchbutton{border:none;font-size:12px;height:23px;width:23px;margin:0;padding:0}- Kaydet butonuna tıklayıp bu ekrandan çıkınız.
- Daha sonra Blogger paneline tekrar giriş yapın.Yerleşim / gadget ekle / html-javascript'i seçiniz.
- Aşağıdaki kodları yapıştırınız ve kaydediniz.
<div class="btrix-greenymenu">
<ul class="sf-menu">
<li><a href="http://www.blogger.com/"><img alt="home" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjnwSV6aHRE7CTFpejZiuSmxtVpE2e5NavoCKLShyDu1amdZ3SZnjERYWxl_h14xVT8Iezobwgkogzoq-jthjEreL7B1nD56O-XFkAxu3aHISaIO2kD-P0A9FbljtHOL5kRUMJPVo98w8s/s1600/home.gif" style="padding: 0px;" /></a></li>
<li><a href="#">Menu 1</a></li>
<li><a href="#"> Menu 2</a>
<ul>
<li><a href="#">alt Menu 1</a></li>
<li><a href="#">alt Menu 2</a></li>
<li><a href="#">alt Menu 3</a>
<ul>
<li><a href="#">alt Menu 3.1</a></li>
<li><a href="#">alt Menu 3.2</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#"> Menu 3</a>
<ul>
<li><a href="#">alt Menu 1</a></li>
<li><a href="#">alt Menu 2</a></li>
<li><a href="#">alt Menu 3</a></li>
</ul>
</li>
<li><a href="#">Menu 4</a></li>
<li><a href="#">Menu 5</a></li>
</ul>
<div class="menusearch">
<form action="/search" class="searchform" method="get">
<input class="searchfield" id="q" name="q" onblur="if(this.value=='')this.value=this.defaultValue;" onfocus="if(this.value==this.defaultValue)this.value=''" type="text" value="Search here...." />
<input class="searchbutton" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjX9FsjzX1IlUJXd6lW4RKIYfMny_a4PZmSCay9VIpM2GLIRnR1ZqkiH9pplOgNvInQU7NmSHRlHkS_EjT6MTtQ2_l6v1SRBAKfKYv8wckHJ8vNRcjc_sKXkWSH72O4LTOlPtTmA5ghWqk/s1600/tombolcari.gif" style="cursor: pointer; vertical-align: top;" type="image" value="Go" />
</form>
</div>
</div>- İşlem bu kadar.Css ile menü kullanımı bu şekilde.
Gelelim şimdi Menü ayarlarına.
- Kod kısmında yer alan menu1,menu2,alt menu vs yerlere istediğiniz menü isimlerini veriniz.
- Menüye link vermek için # ile görününen yere linki yazınız.
- Menü rengini değiştirmek isterseniz color sınıfının renk kodlarını değiştiriniz.
Bir önceki yazımda Bloggerda yazı altına sosyal paylaşım butonları' nın nasıl ekleneceği hakkında bilgiler verilmektedir.
Yazı Altına Sosyal Paylaşım Butonları
6 saat önce Onur BATUR tarafından yazılmıstır.
 |
| Blogger yazi altına sosyal paylaşım butonları |
Blogger da yazı altına sosyal paylaşım butonları ekleyerek , blogunuza uğrayan ziyaretçilerin yazılarınızı sosyal paylaşım sitelerinde paylaşmalarını sağlayabilirsiniz.Daha önceleri de bu sosyal paylaşım butonlarının blogunuza yararları hakkında bir yazı yazmıştım ve bir kaç sosyal paylaşma butonları eklentileri de eklemiştim.
- Bloggerda sosyal medya butonlarının kullanımın önemi
- Blogger sosyal paylaşım butonları
- Sayfa da aşağı inildiğinde çıkan paylaş eklentisi
Bu widgeti blogunuza ekleyerek Facebook , twitter , google plus , pinterest ve linkedin gibi sosyal paylaşım sitelerinde yazılarınız paylaşılabilir.Bu sayede sosyal medya dan alacağınız trafik artacaktır.
Gelelim yazı altına sosyal paylaşım butonlarının nasıl ekleneceğine :
Öncelikle her ihtimale karşı blog şablonunuzun bir yedeğini alınız.
- Blogger paneline giriş yapınız.
- Şablon html'yi düzenle butonuna tıklayınız.
- ]]></b:skin> kodunu Ctrl+F yöntemi ile aratarak bulunuz.
- Bulduğunuz kodun hemen bir üst satırına aşağıdaki kodları yapıştırınız.
ul.social_btrix {
list-style:none;
display:inline-block;
margin:15px auto;
}
ul.social_btrix li {
display:inline;
float:left;
background-repeat:no-repeat;
}
ul.social_btrix li a {
display:block;
width:50px;
height:50px;
padding-right:10px;
position:relative;
text-decoration:none;
}
ul.social_btrix li a strong {
font-weight:400;
position:absolute;
left:20px;
top:-1px;
color:#fff;
z-index:9999;
text-shadow:1px 1px 0 rgba(0,0,0,0.75);
background-color:rgba(0,0,0,0.7);
-moz-border-radius:3px;
-moz-box-shadow:0 0 5px rgba(0,0,0,0.5);
-webkit-border-radius:3px;
-webkit-box-shadow:0 0 5px rgba(0,0,0,0.5);
border-radius:3px;
box-shadow:0 0 5px rgba(0,0,0,0.5);
padding:3px;
}
ul.social_btrix li.abfacebook {
background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgLjbkobVhjUOJHM4xMgwqUvUQof-7s48nJBPfvz-lYR-UQ1Fh1Qcz0XjHEdDtcsKHMPjSyZVNZOCwjCsPiKUMYbni6wEo724kGP8bQy1rN5e6msEQqkjIrIppVrhKBJ2BbP7x4q2XPV7rO/s1600/btrix-facebook-icon.png);
}
ul.social_btrix li.abtwitter {
background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgHX-BNtgHix4yt5Rmmw8TZ99_XIwlK1aHFtyxq-U9c1BColszUdHVDZWjGzj3CglhJroV6cZTXyBQ4AXRMaFDtUf2xLchsSI7npIBTo-sODL9EQa_U1ApG-PClJjOKKt8LjJvdwKcdFM36/s1600/btrix-twitter-icon.png);
}
ul.social_btrix li.abgoogleplus {
background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjmmSRa4I-RALOVhDx2i1P0l7OIRX9gCY9T5uBpqEND5Srrm0qIzdly7icWWN0aHTisKvIBM1916IQFfPah2mbhyphenhyphenv24MaKpOjzbmZwX31d0qQ96ajBn0QNCDgGMBdpgYAcb7rJg1891I28h/s1600/btrix-google-icon.png);
}
ul li.abpinterest {
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiXz-pec2ORnzWLZiOQVCpkft40OixbHyGLnfy5z9ybyyrRANegsh6dUBoYxY3y_2Qkzf_IwoY7n5eNzzvhPujyvBhMTeQ1TiI0pSG9sD35oK7d2IyNZQvdBzSWHDKDUQ3orZmCOo_2ta8i/s1600/btrix-Pinterest-icon.png);
}
ul.social_btrix li.ablinkedin {
background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi0hyphenhyphenWP5DLXFaCno0c3k7QOFgRzZoIF2lvgMM5BIr_BWyd6nQvOE28YIaw8BfOEmuR5IYzQ92rqqdCfejuVnLyBJGiDt_6Vsh_pbyN9k_IALZ85pvEPTJgpsVAsJW8AVJO8rU7C5SP0_l75/s1600/btrix-Linkedin-icon.png);
}
#animation_btrix:hover li {
opacity:0.2;
}
#animation_btrix li {
-webkit-transition-property:opacity;
-webkit-transition-duration:500ms;
-moz-transition-property:opacity;
-moz-transition-duration:500ms;
}
#animation_btrix li a strong {
opacity:0;
-webkit-transition-property:opacity, top;
-webkit-transition-duration:300ms;
-moz-transition-property:opacity, top;
-moz-transition-duration:300ms;
}
#animation_btrix li:hover {
opacity:1;
}
#animation_btrix li:hover a strong {
opacity:1;
top:-10px;
}
- Daha sonra <data:post.body/> kodunu aratınız.Bu kodun altına da aşağıda yer alan kodları yapıştırınız.<data:post.body/> kodunu arattığınıza birden fazla sonuç çıkabilir.Genelde ikinci bulduğunuz <data:post.body/> kodunun altına yapıştırın.Yani ben bu eklentiyi bloguma uygularken bu şekilde yaptım.Eğer olmazsa diğer bulduğunuz <data:post.body/> kodunun altına yapıştırın.
- Eğer sosyal paylaşım butonlarının yazınızın en başında görünmesini istiyorsanızda bulmuş olduğunuz <data:post.body/> kodunun hemen bir üst satırına aşağıdaki kodları yapıştırın.
<b:if cond='data:blog.pageType == "item"'>
<div style='font-size: 22px;'><b>Share this article with your friends.</b></div>
<ul class='social_btrix' id='animation_btrix'>
<li class='abfacebook'>
<a expr:href='"http://www.facebook.com/share.php?v=4&src=bm&u=" + data:post.url + "&t=" + data:post.title ' onclick='window.open(this.href,'sharer','toolbar=0,status=0,width=626,height=436'); return false;' rel='nofollow'><strong>Facebook</strong></a>
</li>
<li class='abtwitter'>
<a expr:href='"http://twitter.com/home?status=" + data:post.title + " -- " + data:post.url ' rel='nofollow' target='_blank'><strong>Twitter</strong></a>
</li>
<li class='abgoogleplus'>
<a expr:href='"https://plusone.google.com/_/+1/confirm?hl=en&url=" + data:post.url' onclick='window.open(this.href,'sharer','toolbar=0,status=0,width=626,height=436'); return false;' rel='nofollow' target='_blank'><strong>Google+</strong></a>
</li>
<li class='abpinterest'>
<a href='javascript:void((function()%7Bvar%20e=document.createElement('script');e.setAttribute('type','text/javascript');e.setAttribute('charset','UTF-8');e.setAttribute('src','http://assets.pinterest.com/js/pinmarklet.js?r='+Math.random()*99999999);document.body.appendChild(e)%7D)());' rel='nofollow' target='_blank'><strong>Pinterest</strong></a>
</li>
<li class='ablinkedin'>
<a expr:href='"http://www.linkedin.com/shareArticle?mini=true&url=" + data:post.url + "&title=" + data:post.title + "&summary=&source="' rel='nofollow' target='_blank'><strong>LinkedIn</strong></a>
</li>
</ul>
</b:if>
- Kaydet butonuna tıklayarak yazı altına sosyal paylaşım butonları eklemiş olacaksınız.
Bir önceki yazımda Blogger da yazılarınıza ekledğiniz resimlerin SEO için önemi' hakkında bilgiler verilmektedir.
Resimlerin seo için önemi
6 saat önce Onur BATUR tarafından yazılmıstır.
 |
| Resimler için seo |
Blogger trafiğinizi artırmanın en önemli hususlarından biri de blogunuza eklediğiniz resimlerdir.Resimlerin seo için önemi çok fazladır.Aslında trafiği artırmak derken blogunuza eklediğiniz resimlerin SEO açısından etkisini kastediyorum. Bir konu hakkında makale hazırlarken resimlerden elbette yararlanıyoruz. Makale içerisinde görsel kullanmak , makalenizin hoş görünmesini ve tabir-i caizse beni oku :) dedirtmesini sağlar. Ayrıca yazıya da zenginlik katar.Yazıya eklediğiniz resimleri de elbette gelişigüzel eklememek lazım. Nasıl ki bir yazı yazdığımızda SEO açısından yazıdaki anahtar kelimeleri kalın,italik,altı çizili yapıyor isek resimler içinde seo açısından bazı değişiklikler yapmalıyız.
Bloggerda Eklediğimiz Resimlere SEO için neler yapmak gerek ?
Görseller İçin Seo
Örneğin arabalar hakkında bir yazı hazırladınız ve yazıya da google arama moturundan aratarak bir araba resmi bulup eklediniz. Eklediğiniz resmi siz yapmadınız,düzenlemediniz yani. Kısacası Google görsellerden bulduğunuz bir resmi makaleye eklediniz. Blog yazarlarının kafasına şöyle bir soru takılabilir. Bu resmi ben hazırlamadım kopyala yapıştır yaptım acaba seo açısından kötü bir etki yaratırmı ? diye. Cevap olarak hayır yaratmaz derim bende size.Google sizin hazırladığınız ya da arama motorundan bulduğunuz bir resme aynı şekilde davranır seo açısından. Yani bir fark yoktur.Ama tabi görseli kendiniz hazırlamanız orjinallik açısından önemlidir ve unutmayın ki emek verilen bir iş'in mutlaka getirisi olacaktır. Peki fark nerededir diye sorarsanız fark tam olarak resimlere eklenecek olan alt etiketinde. Yani resmin açıklamasında.Google görseller resmi bu açıklamalara bağlı olarak indexler.Bu da size şöyle bir yarar sağlar : Kullanıcı google görsellerden araba adında bir arama yaptırdı ve araba adındaki görseller ekrana çıktı.Bu görseller içinde sizin de araba adında alt etiketi verdiğiniz resim de bulunmakta.Eğer alt etiketini vermemiş olsaydınız böyle bir arama sonucunda hiç çıkmayacaktınız ya da en son sıralarda çıkacaktınız.Bloggerda Eklediğimiz Resimlere SEO için neler yapmak gerek ?
- Eklediğiniz resmi mutlaka adlandırın.Yani eklediğiniz resmin adını abcdfgh.jpg değilde araba.jpg olmalı.
- Örneğin bir resim ekleyelim şimdi.
 |
| Görsellerin seo ya etkisi |
- Yukarıda ben kendi makalem için bir resim ekledim ve şimdide SEO için ayarlamalarını yapacağım.
- Öncelikler aşağıdaki resimde de görüldüğü gibi resmi eklediğim zaman resme bir başlık eklemeyelim.Başlık ekle butonuna tıklayarak resmime bir başlık ekliyorum.
 |
| Resim-1 |
- Daha sonra ise Özellikler butonuna tıklayarak başlık metni ve alternatif metin text'lerini dolduruyorum.Görüldüğü gibi ben resimlerin seo üzerindeki etkisi üzerine bir yazı yazdığım için eklediğim resmin başlık metnini ve alternatif metinini konuma uygun kelimeler kullanarak doldurdum.
 |
| Resim 2 |
- Yapacaklarımız bu kadar.Blogger'ın bize sunduğu kolaylıklar sayesinde resmimize alt etiketini vermiş olduk.
Bu Basit optimizasyonu unutmayın ve eklediğiniz her resim için bu işlemi tekrarlayın. Resimlerinize
<img src=" " alt=" " /> etiketini vererek seo dostu bir blog oluşturun.
Bir önceki yazımda Bloggerda yandan açılan sosyal paylaşım butonları' hakkında bilgiler verilmektedir.
Bir önceki yazımda Bloggerda yandan açılan sosyal paylaşım butonları' hakkında bilgiler verilmektedir.
Blogger Yandan Açılan sosyal Paylaşım Butonları
6 saat önce Onur BATUR tarafından yazılmıstır.
 |
| Blogger sosyal medya butonları |
Blogger da sosyal medya butonlarının kullanımının blogunuza etkisi trafik açısından oldukça önemlidir. Blogunuza gelen ziyaretçiye ne kadar çok sizi takip etmesi için olanak sağlarsanız , size geri dönüşü daha kolay olacaktır. SEO yani sosyal medya optimizasyonu'nun bir ayağıda bu sosyal paylaşım araçlarıdır. Buradaki sosyal medya kelimesi aslında her şeyi belli ediyor zaten.Örnek vermek gerekirse: En büyük sosyal medya aracı facebook. Facebook sayfasınızı blogunuzda paylaşarak kullanıcılar sizi facebook yolu ile de takip edebilirler.Kitle olarak da daha fazla kişiye ulaşabilrsiniz elbette.
Bu yazımda blogger da sayfada yandan açılan sosyal paylaşım butonları'nın blogunuza nasıl ekleneceğini anlatmaya çalışacağım.Daha önceleri Bloggerda sosyal paylaşım ikonları hakkında da bir yazı yazmış ve blogunuza nasıl ekleyeceğiniz hakkında bilgiler vermiştim.
Bunlara da Bakabilirsiniz:
Bunlara da Bakabilirsiniz:
Öncelikle Sosyal paylaşım butonlarının nasıl sayfada nasıl göründüğünü merak ediyorsanız , TEST butonuna tıklayarak görebilirsiniz.
 |
| Resim -1 |
 |
| Resim -2 |
- Blogger paneline giriş yapınız.
- Yerleşim sekmesinden Gadget ekleye tıklayınız.
- Html-javascript ekle'ye tıklayınız.Açılan pencereye aşağıdaki kodları yapıştırınız.
<style>
.fixedmenu{ background:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjTONCjsphibB7MT-i7iK_P1BDUFPvh86pbLp_UxSaheDe5PvDaCKU6SI6Ijs8uKculmdxMngBDWzDnWoY3H7emM2x-qWamdEumFDICZ2_-G6h3_pQZBMGU3gP1ZBDTo2Yv7fgodo0m9bU/s1600/facebook.png');background-repeat:no-repeat;width:43px;height:43px;position:fixed;right:0px;top:160px; z-index:1000;}
.fixedmenu1{ background:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj6uhQ_OXH7-LIaWguyVQUJGqXMRQSQRr5eYhIGWnDb5ZkSuLKBt2XhXduBqBU7qsyClS0DFe4hyphenhyphenSlVBlkaWGnD7NaR4nj0_a5lF3OzVlKaaj_Lk6qOVNBIHIIqFCyrkEYosEB4Np0w0zc/s1600/facebook-hover.png');background-repeat:no-repeat;width:150px;height:43px;position:fixed;right:0px;top:160px; z-index:1100;}
.fixedmenu_1{margin:0px 0 0 43px}
.fixedmenutw{background:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgWxiZl5-oc_RPLEEBjZP1vUGf708F9fpKxkzb5QdQq8nG_Jk34qpWcE4ODPQkIb5aQy2cu6LsDbfJJ2nhh0ukqlNDPHfDH4i3h7wm8kW2MPEsH3WpLCtUkCgnSOCGgug41UYyS8VNW5dw/s1600/twitter.png');background-repeat:no-repeat;width:43px;height:43px;position:fixed;right:0px;top:205px;z-index:1000;}
.fixedmenutw1{background:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiXye9N1tnrQ4_D4inc_LNDPsPQB0HTOjGeJRErCD7XsISsQrLzynoU_eNwpc7y_o7IGq3LpVugBd_HXoO1Gt1BW0e6hhaUS3pwjtknhx8BHlSSYzhyphenhyphenqcKg0sNGrLmRQswbHZ2ZeKFrIeo/s1600/twitter_hover.png');background-repeat:no-repeat;width:150px;height:43px;position:fixed;right:0px;top:205px; z-index:1100;}
.fixedmenutw_1{margin:0px 0 0 43px}
.fixedmenufb{background:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgytpmpHrRykc5lIuIwsoLXXEvYryutTMuSm0uFOkUl5pykCoUCF0X4Glxrmwqm_oaHobFCxPaRKoQ-p9iJfSjbZL2pJJf2SBEOmaMUNXdixR5YEbPpLpmcyIVzW1kVP8ArwQWk2-L1B88/s1600/Gplus.png');background-repeat:no-repeat;width:43px;height:43px;position:fixed;right:0px;top:250px; z-index:1000;}
.fixedmenufb1{background:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg0cjDVpKPgAkz_RdO5NC8gt3YpLK4DMwn-0GcfIfgJwqt3LIjBws2CN5-r2756JAQ1hG6dFSpk5a-F-rAND_u4fl9wI3F_BjFtwd2EhVTtG4qVyzjxF07_ePCBtplV-GEemT_muw6R0Sk/s1600/Gplus_hover.png');background-repeat:no-repeat;width:150px;height:43px;position:fixed;right:0px;top:250px; z-index:1100;}
.fixedmenufb_1{margin:0px 0 0 43px}
.fixedmenurss{background:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjKgTEZWaLilqMRPbr19E069IWYcELK8MMcmlDnP4x4mtpdQoe7GYI5EHHP0o-6V7XWCzOKdPoy3P_EBE9sU06k-o5MXevtA-GwUeJpv_6IqV1t0rq17M4gipyNy8ioJcb7_XCD136dpOk/s1600/rss.png');background-repeat:no-repeat;width:43px;height:43px;position:fixed;right:0px;top:295px; z-index:1000;}
.fixedmenurss1{background:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjIMg92IdZ_eXPk8d7G1TM4BRT-gNYyredYDUD4ugF5Uh7lzZLwBpQu76hI1X9W-EcgpjKO6hyphenhyphenGHaWuNwRVeHv9t5CaiIlN_mD3QSlwQN3mlHfpMElBnnAjKOPcoCJpuTAO3dY_M4xEHKY/s1600/RSS-hover.png');background-repeat:no-repeat;width:150px;height:43px;position:fixed;right:0px;top:295px; z-index:1100;}
.fixedmenurss_1{margin:0px 0 0 43px}
</style>
<div class='fixedmenu' onmouseout='this.className='fixedmenu'' onmouseover='this.className='fixedmenu1''><div class='fixedmenu_1'>
<a href='https://www.facebook.com/ugurturkoglu' target='_blank'><img alt='Facebook takip et' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjckMSTY4khsPqWCYECW_WQuABczwUK1TsZUVi0WnQmE67l5PjeSOYg5fnpY2dp8L2YsGk-FZha2zp2_oYLPXLeENqyu-l3yYGTC-PQZh4scxdsX2V3p_fvRkayY05pB2kqh0F7c8awKic/s1600/facebook-hover1.png' title=' Facebook takip et'/></a><br/>
</div></div><div class='fixedmenutw' onmouseout='this.className='fixedmenutw'' onmouseover='this.className='fixedmenutw1''><div class='fixedmenutw_1'>
<a href='https://twitter.com/ugurturkoglu' target='_blank'><img alt='Twitter takip et' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjqhm4P-yHK0YqeO0oKo39tzr50ieQ1Zd8__pQTyNK-7RrYtCnJqU4i6c4BObljwUUwqeQ7ygDbIpw-Heif7jaGBKc95_JsNeUFDRl4LrrdK-Jp9fwjw3ChWHXYZiJ50EUrLwUq5pds3io/s1600/twitter_hover1.png' title=' Twitter takip et'/></a><br/>
</div></div><div class='fixedmenufb' onmouseout='this.className='fixedmenufb'' onmouseover='this.className='fixedmenufb1''><div class='fixedmenufb_1'>
<a href='https://plus.google.com/Adresiniz' target='_blank'><img alt='Google Plus takip et' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhAY6X4n2N3vr1R7jppbVj9yQteamWYZAiVLUd41Vk1gXFnvePinZti8fASJ_Y3w8B2s0-Xa47mYph5-GuUG_CjBiowywFUDyjTQ7mAcI4boU6qzuv1pbQdiJeyO6UIpnYuqeNVdG-1sVw/s1600/Gplus_hover1.png' title=' Google Plus takip et'/></a><br/>
</div></div><div class='fixedmenurss' onmouseout='this.className='fixedmenurss'' onmouseover='this.className='fixedmenurss1''><div class='fixedmenurss_1'>
<a href='http://feeds.feedburner.com/ugurturkogluu target='_blank'><img alt='Rss kaydol' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj29zzBUmmz0MMv4RQlMVbaWAzqvcowPyNg6PtPLkjKQ-ZqKPEqXDSvSWUsAjlbF7hfkJMl_s1cfNTa_lZFvTMZ1inc81bMORHI-hsD3huYpotVOIi-WTZediXb-kTXfkSWSJoahkiQIZY/s1600/RSS-hover1.png' title='yazıya abone ol'/></a><br/>
</div></div>- Kodlardaki mavi ile bulunan yerlere kendi facebook,twitter,google plus,feeds adreslerinizi yazınız.
- Kaydet'e tıklayıp çıkınız.
Bir önceki yazımda Google sitemap dosyasının nasıl oluşturulacağı ve google webmastera nasıl yükleneceği' hakkında bilgiler verilmektedir.
Blogger İçin Google Site Haritası oluşturma
6 saat önce Onur BATUR tarafından yazılmıstır.
 |
| Blogger sitemap |
Site haritası oluşturma google'ın çok önem verdiği durumlardan birisidir.Seo ya etkisi tartışılmayacak kadar fazladır. Peki bu site haritası nedir ne demektir? diye sorduğunuzda : Site haritaları yani sitemap' ler bir sitenin içeriği kısacası haritasıdır. Google sitenizi,blogunuzu bu site map ler sayesinde incelemektedirler.Google sitenizi daha hızlı ve daha kolay indexlemesi sitemaplare bağlıdır hep.Örneğin bir yazı yazdınız 1 saat sonra Google arama motorunda arattığınız zaman yazdığınız yazının linki çıkmıyorsa google sizin web sitenizi indexlememiş demektir...İşte sitemaplar 'in yararlarından bir tanesi oluşturduğunuz sitemap dosyasını google web yöneticisi araçlarına göndererek sitenizin daha hızlı ve kolay indexlenmesini sağlayabilirsiniz.
Bir web sitesinı ziyaret ettiğiniz zaman siteninin bir kısmında sitemap , site haritası şeklinde yazan butonlar görmüşsünüzdür elbette veya xml sitemap adında bir şey duymuşsunuzdur.Bir blog oluşturduysanız ilk yapacağınız işlerden birisi mutlaka bir site map oluşturmaktır.Çünkü artık web sitenize gelecek olan trafik'in arama motorlarından geldiği aşikar.Bunun içinde arama motorunun kurallarına uymak gerek.O yüzden site map oluşturmak şart. :)
Eğer 500 den az yazınız bulunuyorsa
atom.xml?redirect=false&start-index=1&max-results=500
Eğer 500 ile 1000 arasında yazınız bulunuyorsa
Eğer 1500 den az yazınız bulunuyorsa
Peki bu kodlar nedir ne işimize yarayacak nerede kullanacağız diyebilirsiniz.Google webmaster'a site haritamızı kaydettirirken bunlardan yararlanacağız.
atom.xml?redirect=false&start-index=501&max-results=500Eğer 1500 den az yazınız bulunuyorsa
atom.xml?redirect=false&start-index=1001&max-results=500Peki bu kodlar nedir ne işimize yarayacak nerede kullanacağız diyebilirsiniz.Google webmaster'a site haritamızı kaydettirirken bunlardan yararlanacağız.
 |
| Resim 1 |
- Google web yöneticisi araçlarında oturum açınız.(resim-1)
| Resim 2 |
- Blogunuza tıklayınız.(resim-2)
 |
| Resim-3 |
- Site haritaları yazan butonu tıklayınız.(Resim-3)
 |
| Resim-4 |
- Site haritası ekleme / test etme butonuna tıklayınız.Daha sonra yukarıda paylaşmış olduğum kodlardan size uygun olanı seçiniz ve http:// adresinden sonra gelen boş alana yapıştırınız.
- Site haritası Gönder butonuna tıklayınız.
İşlem bu kadar.Google webmaster yöneticisi araçlarına böylece bir site haritası göndermiş olacaksınız.
Bir önceki yazımda Blogger da css ile etiket bulutu oluşturma'nın nasıl yapılacağı hakkında bilgiler verilmektedir.
Blogger Css etiket bulutu
6 saat önce Onur BATUR tarafından yazılmıstır.
 |
| Etiket bulutu |
Blogger da etiketlerin kullanımının önemini biliyoruz. Bu etiketlere bağlı olarak menü kullanımı gerçekleştirilebilir , aradıklarımıza daha kolay ulaşabiliriz. Etiket kullanımının seo ya etkisi de oldukça fazladır. Etiket kullanımn seo ya etkisinden de ayrıca bir yazıda bahsetmek istiyorum.Blogger da seo konusunda da ilerleyen günlerde bir kategori açaçacağım inşallah :)
Etiketler ya da etiket bulutu bize blogumuzdaki konuları kategorize etmeyi sağlar.Bu da bize daha güzel bir kullanım avantajı sağlar.İlgilendiğimiz kategoriye yani etikete tıklayarak o konudaki konuları inceleyebiliriz.Etiket kullanmak isterseniz blogger'ın sunmuş olduğu etiketler gadgetı'ını kullanabilirsiniz.Ama bunun yerine Yukarıda ki resimde de görüldüğü gibi css ile özelleştirilmiş etiket bulutu da kullanabilirsiniz.
Css ile özelleştirilmiş Etiket bulutunu test etmek istiyorsanız aşağıdaki test butonuna tıklayınız.
Test için TıklayınızGelelim kurulum işlemine.Blogunuza ya da sitenize etiket bulutu eklemek isterseniz aşağıdaki adımları uygulayınız.
 |
| Etiket gadget |
 |
| Resim 3 |
- Öncelikle blogumuzda etiketler gadgetının ekli olduğunu unutmayalım.Etiketler gadgetını eklemek için blogger paneline giriş yapıp,Yerleşim ardından da Gadget ekleye tıklayarak etiket gadget'ını ekleyiniz.(etiket gadget isimli resme bakınız)
- Daha sonra Blogger panelinden Şablon'a tıklayıp ardından html'yi düzenle butonuna tıklayınz.Aşağıda yer alan kodu ctrl+f yardımı ile aratınız.
]]></b:skin>- Yukarıda bulduğunuz kodun hemen bir üst satırına aşağıda yer alan kodlar yapıştrınız.
.Label a{
padding-left:10px;
background:#0090D5;
padding:0 10px;
color:#fff!important;
height:26px;
line-height:26px;
text-decoration:none;
border:none !important;
-webkit-transition:all .3s ease-in-out !important;t: 30pxt: 30px;
float:left;
margin-left:1px;
margin-top:1px;
font-size:13px; }
.Label a:hover{
background:#69625A;
-webkit-border-radius: 1px;
-moz-border-radius: 1px;
border-radius: px;
} - Kaydet butonuna tıklıyoruz.İşlem bu kadar.Etiket bulutu blogumuza uygulanmış durumda.
- Son olarak eklediğiniz başta eklemiş olduğunuz etiket gadgetını bulut olarak ayarlayınız.Aksi takdirde etiket görünümü bazı temalara bağlı olarak kayabilir.
Etiket Bulutu Ayarları
- Etiket bulutunun rengini değiştirmek istiyorsanız : kod kısmında #0090D5 ile yazılı olan hex renk kodunu değiştirin.Google arama motorundan renk kodları diye aratarak hex kodlarının karşılığını bulabilirsiniz.
- Mouse'un etiketin üzerine geldiği zamanki rengi değiştirmek istiyorsanız : #69625A ile yazılı olan hex renk kodunu değiştiriniz.
- Etiket yazı boyutunu değiştirmek istiyorsanız 13px yi değiştiriniz.
Bir önceki yazımda Blogger da yorumlara yanıtla butonun ekleme'nın nasıl yapılacağı hakkında bilgiler verilmektedir.
Bloggerda yorumlara yanıtla butonu eklemek
6 saat önce Onur BATUR tarafından yazılmıstır.
 |
| Yorumlara yanıtla butonu eklemek |
Blog yazarlarının yazdığı bir yayına yorum yapılması o yazının takip edildiği manasınada gelmekte.Örneğin bir yazı yazdınız ve yazıya bir çok kişi yorum yaptı.Yorum yapanlardan bazıları nın birbirlerine yorum alanında soru sorduklarını düşünün.Yorumlara yanıt ata ata Bir sürü yorum oldu.Dolayısıyla bu da sayfada bir karışıklığa neden oldu.Her şeyin bir hiyerarşik düzende gitmesi hem siz blog yazarı hemde blogunuzu takip eden kullanıcılar için oldukça önemlidir.
Blog yazarının,yazdığı yazılar kadar blogunun temasının ve görünüşünün de ne kadar önemli olduğundan bahsetmiştik. Yazdığı yazı içerisinde bir kod paylaşacaksa bunu bir çerçeve içinde paylaşmasını bu sayede bloguna uğrayan ziyaretçilerin , makalenin gözüne daha hoş geleceğinini ve karmaşıklığa yol açmayacağından daha önce bahsetmiştik.Belki bu durum önemsenmeyebilir.Blog yazarı ben içeriğime bakarım yazdığım yazının , makalenin kalitesine bakarım bu da bana yeter diyebilir.
Ama yetmez.Örneğin siz kendinizi düşünün googleda bir konu hakkında bir araştırma yaptınız ve google size sonuçları çıkardı.İlk sırada çıkan siteyi ziyaret ettiniz.Ama site o kadar karışıkki yazıyı okumadan direk siteyi kapatıyosunuz ve google arama motorundaki diğer arama sonucuna tıklıyosunuz.aslında ilk ziyaret ettiğiniz sitedeki içerik en iyisiydi ama siz onu tercih etmediniz.Demek istediğimi anladınız sanırım.
Konumuz neydi nereye geldik :)
Normalde bloggerın bize sunduğu temalarda yorumlara yanıtla butonu bulunmakta.Ama farklı bir tema kullanıyorsanız yanıtla butonu bulunmayabilir. Keza benim kullandığım Temada da bu durum bulunmaktaydı.Yani yorum yapabiliyordun ama yoruma yanıtla butonu bulunmamaktaydı.
Blogger da yorumlara yanıtla butonu eklemek isterseniz aşağıdaki adımları takip edin :
- Blogger paneline giriş yapınız.
- Şablon/HTML yi düzenleye tıklayınız.
- Aşağıda bulunan kodu Ctrl+F yönetmi ile aratarak bulunuz.Kodun tamamını kopyalayıp aratmayınız.ilk satırını alın o şekilde aratın.
<b:if cond='data:blog.pageType == "static_page"'>
<b:include data='post' name='comments'/>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<b:include data='post' name='comments'/>
</b:if> |
| Blogger Şablon / Html'yi düzenle |
- Daha sonra Yukarıdaki bulduğunuz kodun tamamını aşağıda bulunan kod satırı ile değiştiriniz.
<b:if cond='data:blog.pageType == "static_page"'>
<b:if cond='data:post.showThreadedComments'>
<b:include data='post' name='threaded_comments'/>
<b:else/>
<b:include data='post' name='comments'/>
</b:if>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<b:if cond='data:post.showThreadedComments'>
<b:include data='post' name='threaded_comments'/>
<b:else/>
<b:include data='post' name='comments'/>
</b:if>
</b:if>
- İşlem bu kadar.Şablonu kaydetmeyi unutmayın.
- Bloggerda yorumlarınıza yanıtla butonu eklemek kısaca böyle.Başka bir makalede görüşmek üzere.
Bir önceki yazımda Blog'unuzun android uygulaması 'nın nasıl yapılacağı hakkında bilgiler verilmektedir.Blog andorid uygulaması blogger,wordpress,website,tüm sistemleriçin yapılabilir. .
Blogunuzun Android Uygulamasını Yapın
6 saat önce Onur BATUR tarafından yazılmıstır.
 |
| Blog android uygulama |
Merhaba değerli blog okuyucuları. Bu yazımda sizlere Blogu'nuzun android uygulamasını nasıl yapacağınızı anlatmaya çalışacağım.Andorid uygulamamızı yaparken hiç bir kod vs gibi şeylerle uğraşmayacağız. Öncelikle yararlanacağımız,daha doğrusu android uygulamamızı hazırlayacağımız site appgeyser.
Soldaki resimde de görüldüğü üzere hazırlayacağımız android uygulamanın sonucunda blogumuzun görünümünün nasıl olacağı yer almakta.Blogger blogumun görünümü resimde görülmekte.
Mobil teknolojinin iyice gelişmesi ve akıllı telefonların yaygın olarak kullanılması artık günümüzde internetin her yerde kullanılmasını sağlamakta. Siz blog yazarları da artık Blogunuzun okuyucularına blogunuzu bir andorid uygulama ile takip etmesini sağlayabilirsiniz.
Blogumuzun android uygulamasını yapmaya başlayalım.
 |
| Resim 1 |
- Öncelikle www.appsgeyser.com sitesine giriyoruz.
- Daha sonra Yukarıdaki resimde de (resim-1) görüldüğü gibi create app now butonuna tıklıyoruz.
 |
| Resim 2 |
- Karşımıza gelen ekrandan Website butonuna tıklıyoruz.(resim-2)
 |
| Resim 3 |
- Website butonuna tıkladıktan sonra karşımıza gelen ekranda website url yazan kısıma blogumuzun URL sini yazıyoruz.Refresh previwe butonuna tıklayarak nasıl bir sonuç çıktığını da görebiliriz.(resim-3)
- App name yazan kısıma uygulamamızın adını yazıyoruz.
- Description kısmına Android uygulamamızın açıklamasını yazıyoruz.
- İcon kısmını olduğu gibi bırakabilir ya da isterseniz kendi iconunuzu koyabilirsiniz.
- Category kısmından kendimizde uygun olanı seçiyoruz.
- Create app butonuna tıklayarak devam ediyoruz.
 |
| Resim 4 |
- Bu seferki ekranda ise bilgilerimizi dolduruyoruz.istersek aşağıda bulunan Facebook connect butonuna tıklayarak bu kısımı doldurabiliriz.(resim-4)
- Bilgileri doldurduktan sonra Sign up butonuna tıklayarak devam ediyoruz.
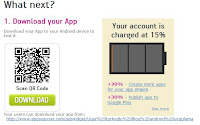
- İşlem bu kadar andorid uygulamamız hazır hale geldi.Download butonuna tıklayarak *.apk uygulamamızı indirebiliriz veya QR codunu okutarakda uygulamamızı yükleyebiliriz.(resim-5)
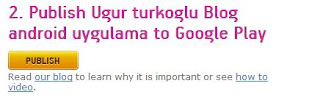
- Eğer hazırladığımız andorid uygulamasını goole play markete yüklemek istiyorsak da aşağıda bulunan resimde de görüldüğü gibi publish butonuna tıklayarak bu işlemi gerçekleştirebiliriz.Böylece Blogumuzun android uygulaması google markete yüklenmiş olacaktır.(resim-6)
 |
| resim 5 |
Son olarak bir de bu işlemin nasıl yapılacağı hakkında bir video hazırladım.Uygulamayı hazırlarken video dan da yararlanabilirsiniz.İsterseniz Web siteniz içinde bu uygulamayı kullanarak bir android uygulama yapabilirsiniz.
Bir önceki yazımda Bloggerda toplam yazı ve toplam yorum gösterme işleminin blogunuza nasıl uygulanacağı hakkında bilgiler verilmektedir .
Bloggerda Toplam yazı ve Toplam yorum gösterme
6 saat önce Onur BATUR tarafından yazılmıstır.
 |
| Blogger toplam yazı toplam yorum |
Blogunuzda toplam kaç yazı ve toplam kaç yorum olduğunu kullanıcılara göstermek isteyebilirsiniz.Örneğin blogunuzda 200 yazıya karşılık 467 yorum bulunmakta sol taraftaki resimde görüldüğü gibi blogunuzda bunu gösterebilirsiniz. Bloggerda blogunuza toplamda kaç yazı yazıldığı ve toplamda kaç yorum yazıldığını göstermek için aşağıdaki adımları uygulayınız.
- Blogger paneline giriş yapınız.
- Yerleşim sekmesi ne tıklayınız
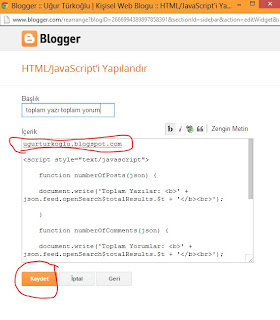
- Gadget ekle ve HTML/javascripti seciniz,tıklayınız.
- Aşağıdaki kodları açılan pencereye yapıştırınız ve kaydediniz.
- Kodlarda yer alan blogadresiniz yazan yere kendi blog adresinizi yaziniz.
<script style="text/javascript">
function numberOfPosts(json) {
document.write('Toplam Yazılar: <b>' + json.feed.openSearch$totalResults.$t + '</b><br>');
}
function numberOfComments(json) {
document.write('Toplam Yorumlar: <b>' + json.feed.openSearch$totalResults.$t + '</b><br>');
}
</script>
<ul><li><script src="http://blogadresiniz.blogspot.com/feeds/posts/default?alt=json-in-script&callback=numberOfPosts"></script></li>
<li><script src="http://blogadresiniz.blogspot.com/feeds/comments/default?alt=json-in-script&callback=numberOfComments"></script></li></ul> |
| Blogger toplam yazı toplam yorum |
 |
| Blogger toplam yazı toplam yorum |
Bir önceki yazımda Blogger blogunuzda kayıtlar(atom) yazısının nasıl kaldırılacağı ve blogunuza nasıl uygulanacağı hakkında bilgiler verilmektedir .
Bloggerda Kayıtlar Atom yazısını kaldırma
6 saat önce Onur BATUR tarafından yazılmıstır.
 |
| Blogger kayıtlar atom yazısını kaldırma |
Blogger da bugün sizlere kayıtlar atom yazısının nasıl kaldırılacağını anlatmaya çalışacağım. Blogger'a kayıt olup blog açtıktan sonra ister blogger'ın bize sunmuş olduğu temalar dan isterse de internet ortamında bulup yüklediğimiz temalarda sayfanın en aşağısında kayıtlar(atom) adı altında bir link bulunmaktadır.Peki nedir bu kayıtlar(atom)? Kayıtlar(atom) için RSS diyebiliriz. Hatta Rss nin kendisi desek yeridir.Eğer bu linki yani Kayıtlar atom linkini temamızdan kaldırmak istiyorsak aşağıdaki adımları uygulayınız.
- Öncelikle blogger panelinize giriş yapınız.
- Şablon/html'yi düzenle kısmına tıklayınız.
- Daha sonra aşağıda vermiş olduğum kodu ctrl+f yöntemi ile aratarak bulunuz.
<b:include name='feedLinks'/> - Yukarıda yer alan kodu bulduktan sonra bu kodu siliniz.
- işlem tamamlandı.
 |
| Blogger kayıtlar atom |
İşlem bu kadar basit.Artık blogunuzun temasında Kayıtlar(atom) yazısı görünmeyecektir.
Bir önceki yazımda Blogunuza online html editörü 'nü blogunuza nasıl ekleyeceğiniz hakkında bilgiler verilmektedir .
Online HTML editörü
6 saat önce Onur BATUR tarafından yazılmıstır.
Html kodunu aşağıdaki çerçeve alanı içerisine yazarak test edebilirsiniz
Blogger Sitenize Online Html Editörü Ekleme
6 saat önce Onur BATUR tarafından yazılmıstır.
 |
| Online HTML editörü |
Blogger blogunuza online html editörü ekleyerek kullanıcılara paylaştığınız kodları online olarak test etme imkanı verebilirsiniz.Bunu sadece blogger için değil diğer sistemlerdeki siteleriniz içinde kullanabilirsiniz.Bu sayede blogger kullanıcıları kod'ları bloglarında deneyerek görme yerine,online html editöründe nasıl bir sonuç verdiğini gözlemleyebilirler.
Blogger , wordpress,joomla vb sistemlerde sitenizi oluşturduktan sonra bazı eklemeler yapmak zorunda kalıyorsunuz.Bu eklemeler Blogger da widget, wordpress de bileşenler vs diye sürmekte.
Bugünkü anlatacak olacağım konuda da bu bileşenlerin blog sistemine uygulayıp test etmek yerine , sitenizde test etme imkanıdır.Blogger Blog kullanıcıları için çok kullanışlı bir editördür.Örneğin blogger blogunuza sosyal paylaşım ikonları eklemek istiyorsunuz veya blogunuza gelen kullanıcıların blogunuzu daha etkin kullanabilmeleri için blogunuza benzer yazılar eklentisini eklemek istiyorsunuz.Eklemek istediğiniz blogger widgetlerini blogunuza uygulamadan önce bu editör sayesinde nasıl sonuç verdiğini kontrol edebilirsiniz.Hem bu sayede blogunuzun şablonunda da bir değişiklik yapmamış olursunuz.
Blogunuza Online Html Editörü eklemek isterseniz aşağıdaki adımları takip ediniz :
Blogger , wordpress,joomla vb sistemlerde sitenizi oluşturduktan sonra bazı eklemeler yapmak zorunda kalıyorsunuz.Bu eklemeler Blogger da widget, wordpress de bileşenler vs diye sürmekte.
Bugünkü anlatacak olacağım konuda da bu bileşenlerin blog sistemine uygulayıp test etmek yerine , sitenizde test etme imkanıdır.Blogger Blog kullanıcıları için çok kullanışlı bir editördür.Örneğin blogger blogunuza sosyal paylaşım ikonları eklemek istiyorsunuz veya blogunuza gelen kullanıcıların blogunuzu daha etkin kullanabilmeleri için blogunuza benzer yazılar eklentisini eklemek istiyorsunuz.Eklemek istediğiniz blogger widgetlerini blogunuza uygulamadan önce bu editör sayesinde nasıl sonuç verdiğini kontrol edebilirsiniz.Hem bu sayede blogunuzun şablonunda da bir değişiklik yapmamış olursunuz.
Blogunuza Online Html Editörü eklemek isterseniz aşağıdaki adımları takip ediniz :
- Bir makale oluşturma sayfasına gelin ve HTML kısmına tıklayın.
- HTML kısmına tıkladıktan sonra aşağıda vermiş olduğum kodları yapıştırın.
<table border="0" cellpadding="0" cellspacing="0" style="height: 69px; width: 200px;">
<tbody>
<tr>
</tr>
<tr>
<td></td>
<td><div>
<textarea cols="80" id="html" rows="10"></textarea></div>
<div style="text-align: center;">
<button onclick="view()">Html Kodunu Test Et <script src="http://csshtmltutorial.com/csshtmltutorial-javascriptexamples-1.js" type="text/javascript">
</script></button></div>
</td>
</tr>
</tbody>
</table>
<br />
- HTML kısmına bu kodları ekledikten sonra oluştur kısmına tıkladığımızda ekranda görünecek olan resim aşağıdaki gibi olacaktır.
 |
| Html kod görünümü |
- Daha sonra sayfayı yayınladığınızda Html kod editörünüz sayfadaki yerini almış olacaktır.
- İşlem bu kadar basit Yukarıdaki işlemleri yaptığınız takdir de sitenize online html editörü eklenmiş olacaktır.Html kodlarını çerçeve içine yazdıktan sonra test et kısmına tıkladığınızda kod görünümü açılacaktır.
Bir önceki yazımda Blogger da blogunuza online html editörü ekleme hakkında bilgiler verilmektedir .
Bloggerdan Yenilik : İletişim Formu Oluşturma
6 saat önce Onur BATUR tarafından yazılmıstır.
 |
| Blogger iletişim formu |
Blogger'da iletişim formu oluşturma
Blogger yeni bir yenilik ile karşımıza çıktı.Daha önce bulunmayan iletişim formu, blogger tarafından Blog kullanıcılarının hizmetine sunuldu. Bende bu yenilik'i blogumuza nasıl uygulayacağımız anlatan bir yazı kaleme almak istedim.Peki iletişim formunu blogumuza nasıl ekleyeceğiz ?İşlem çok basit.Zaten blogger bunu bize bir widget yani eklenti olarak vermiş.Blogunuza iletişim formu eklemek istiyorsanız aşağıdaki adımları blogunuza uygulayınız.
- Blogger panelimize giriş yapıyoruz.
- Yerleşim sekmesine tıklıyoruz.
- Gadget ekle butonuna basıyoruz.
- Açılan pencerede diğer gadgetlar kısmına tıklıyoruz.
- Yukarıdaki resimde de görüldüğü gibi iletişim formu yeni yazan gadgeta tıklıyoruz.
- Kaydet deyip işlemi bitiriyoruz.
- İletişim formumuz oluşmuş durumda.
 |
| Blogger iletişim formu |
İletişim formunu bu şekilde oluşturduk.Oluşturduğumuz iletişim formu sayfamızda yandaki resimdeki gibi görülecektir.İletişim formu sayesinde blogunuza gelen ziyaretçiler size daha kolay ulaşmış olacaklar.Ancak eklediğimiz iletişim formu sayfamızda bir gadget olarak görünecektir.Yani şöyle ki Anasayfamız da ya da herhangi bir sayfamızda görünecektir.İlerleyen yazılar da Bu iletişim formunu sadece bir iletişim menüsü adı altında sayfaya nasıl ekleneceğini yazacağım.
Bir önceki yazımda Blogger da paylaştığınız kodları çerçeve içine alma hakkında bilgiler verilmektedir.
Blogger da Kodları çerçeve içine alarak paylaşmak
6 saat önce Onur BATUR tarafından yazılmıstır.
 |
| Blogger kod çerçeve |
Blogger da blog yazan arkadaşların karşılaştıkları en büyük sorunlardan biri de kod paylaşmak istediklerinde , paylaştıkları kodun sayfada düzgün görünmemesidir.Blog Temanız çok güzel ama iş blogger blogunuz da kod paylaşma ya gelince ne tema kalıyor ne de güzellik dediklerini duyar gibiyim blog yazan arkadaşların :) Bloggerda , takipçelerinize kod paylaşmak istediğinizde ya da yazdığınız bir makalede kod varsa makaleniz ne kadar güzel olsursa olsun görünüm içler acısı bir hal almakta.
Tasarım bir blog için oldukça önemlidir.Sitenize ya da blogunuza gelen kullanıcılar sitenizi basit bir şekilde kullanması , istedikleri yere hemen ulaşabilmesi de keza önemli. Bir makale yazdığınız varsayalım ve bu makale içinde bir iki satır değil de birden fazla satır kod paylaştığınızı düşünelim.Paylaştığınız kodlar makale içerisinde makalenin önüne geçmekte ve tasarımı da oldukça bozmaktadır.Ama bunun yerine kodlarınız bir çerçeve içine alarak ya da bir tablo içine alarak paylaştığınızda hem makaleniz güzel gözükecek hem de tasarımınız bozulmayacaktır.
Paylaştığınız kodları çerçeve içine ya da tablo içine alarak bu sorundan kurtulmuş ve blogunuz için de güzel bir görünüme kavuşmuş olursunuz.Gelelim şimdi blogger da yazdığınız kodları çerçeve içinde nasıl göstereceksiniz ?
- Makalenizin belli bir kısmında kod paylaşmak istiyorsanız Html sekmesine gelip şu kodları ekleyiniz :
<pre style="background-color: whitesmoke; border-left: 6px double rgb(185, 211, 238); color: #888888; font-family: Andale Mono,Lucida Console,Monaco,fixed,monospace; font-size: 12px; line-height: 14px; overflow: auto; padding: 5px; width: 100%;">
<code>Kodlarınızı bu kısıma yazınız.</code>
</pre>
- Unutmayın yukarıda verdiğim kodları Makalenizi oluşturuken blogger da Html ve oluştur kısmı bulunmakta , HTML kısmına tıklayıp kodları yapıştırıyoruz.
- Daha sonra Oluştur kısmına gelip Kodlarınızı buraya yazın yazan yere hangi kodları paylaşmak istiyorsak yazıyoruz.
İşlem bu kadar basit.Kodlarınız bir çerçeve içersinde görünücektir.Böylece blogunuzda estetik açıdan da güzel bir görünüme sahip olacaktır.
Bir önceki yazımda 22 find virüsününü nasıl temizleneceği ve kaldırılıcağı hakkında bilgiler verilmektedir.