Anasayfa » Css3 Slider For Blogger » Blogger için CSS3 ile Slider oluşturma
Blogger için CSS3 ile Slider oluşturma
6 saat önce Onur BATUR tarafından yazılmıstır.
 |
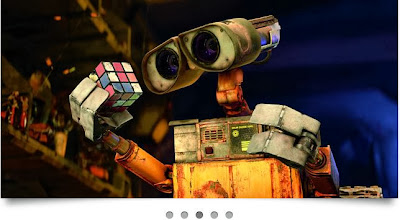
| Css3 ile slider |
Blog yazmaya başlayacak olan bir blogger gerek wordpress tabanlı gerekse blogger tabanlı olsun, blog yazmaya başladıktan sonra blogumu daha fazla nasıl iyileştirebilirim , neler ekleyebilirim , nasıl dikkat çekebilirim tarzından sorular sormaktadır elbettte. Örneğin bir sosyal medya paylaşım butonları artık blogların % 99 unda var desek yanlış bir tahmin yapmış olmayız heralde. Bu blogger eklentiler'in den biri de slider'lardır. Günümüzdeki Haber sitelerine girdiğinizde sizi direk bu sliderlar karşılamakta ve bizlerde haberlere bu sliderları kullanarak ulaşmaktayız. Bu yazımda sizlere css ile oluşturulmuş bu slider'ı blogger blogunuza nasıl ekleyebileceğinizi anlatmaya çalışacağım.
Css3 slider'ı blogger'a eklemek için :
- Öncelikle her ihtimale karşı bu işlemi yapmadan önce blogunuzun bir yedeğini almayı unutmayınız.
- Blogger paneline giriş yapınız.
- Şablon / Html'yi düzenle' ye tıklayınız.
- ]]></b:skin> kodunu ctrl+F yardımı ile aratarak bulunuz ve bu kodun hemen bir üst satırına aşağıdaki kodları yapıştırınız.
#slider1 {
width: 640px;
height: 320px;
margin: 50px auto 0;
position: relative;
background: #fff;
box-shadow: 0px 0px 5px 0px rgba(0, 0, 0, 0.2);
-moz-box-shadow: 0px 0px 5px 0px rgba(0, 0, 0, 0.2);
-webkit-box-shadow: 0px 0px 5px 0px rgba(0, 0, 0, 0.2);
}
#slider1:before, #slider1:after {
content: '';
position: absolute;
width: 60%;
height: 20px;
-webkit-box-shadow: 0 8px 16px rgba(0, 0, 0, 0.5);
-moz-box-shadow: 0 8px 16px rgba(0, 0, 0, 0.5);
-ms-box-shadow: 0 8px 16px rgba(0, 0, 0, 0.5);
-o-box-shadow: 0 8px 16px rgba(0, 0, 0, 0.5);
box-shadow: 0 8px 16px rgba(0, 0, 0, 0.5);
-webkit-transform: rotate(-4deg) skew(-10deg);
-moz-transform: rotate(-4deg) skew(-10deg);
-o-transform: rotate(-4deg) skew(-10deg);
-ms-transform: rotate(-4deg) skew(-10deg);
transform: rotate(-4deg) skew(-10deg);
left: 10px;
bottom: 13px;
z-index: -1;
}
#slider1:after {
left: auto;
right: 10px;
-webkit-transform: rotate(4deg) skew(10deg);
-moz-transform: rotate(4deg) skew(10deg);
-o-transform: rotate(4deg) skew(10deg);
-ms-transform: rotate(4deg) skew(10deg);
transform: rotate(4deg) skew(10deg);
}
#slider1 ul {
width: 140px;
height: 40px;
padding: 0 0 0 0;
position: absolute;
z-index: 10;
list-style: none;
left: 50%;
margin-left: -70px;
bottom: -60px;
}
#slider1 ul li:first-child {
margin-left: 16px;
}
#slider1 ul li {
float: left;
margin-right: 12px;
margin-top: 14px;
}
#slider1 ul li:last-child {
margin-right: 0;
}
#slider1 ul li a {
width: 12px;
height: 12px;
display: block;
outline: none;
border: none;
position: relative;
z-index: 2;
background: #aaa;
box-shadow: inset 0 1px 1px 0px rgba(0, 0, 0, 0.6), 0px 1px 1px 0px white;
-moz-box-shadow: inset 0 1px 1px 0px rgba(0, 0, 0, 0.6), 0px 1px 1px 0px white;
-webkit-box-shadow: inset 0 1px 1px 0px rgba(0, 0, 0, 0.6), 0px 1px 1px 0px white;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
}
#slider1 ul li a:hover {
background: #888;
}
#slider1 img {
position: absolute;
left: 0;
top: 0;
opacity: 0;
-webkit-transform: rotateZ(-10deg);
-moz-transform: rotateZ(-10deg);
-ms-transform: rotateZ(-10deg);
-o-transform: rotateZ(-10deg);
transform: rotateZ(-10deg);
-webkit-transition: all .5s ease;
-moz-transition: all .5s ease;
-ms-transition: all .5s ease;
-o-transition: all .5s ease;
transition: all .5s ease;
}
#slider1 img:target {
opacity: 1;
-webkit-transform: rotateZ(0);
-moz-transform: rotateZ(0);
-ms-transform: rotateZ(0);
-o-transform: rotateZ(0);
transform: rotateZ(0);
}
#slider1 img#five {
opacity: 1;
-webkit-transform: rotateZ(0);
-moz-transform: rotateZ(0);
-ms-transform: rotateZ(0);
-o-transform: rotateZ(0);
transform: rotateZ(0);}
#slider1 img:not(:target), #slider1 img:target ~ img#five {
opacity: 0;
-webkit-transform: rotateZ(-10deg);
-moz-transform: rotateZ(-10deg);
-ms-transform: rotateZ(-10deg);
-o-transform: rotateZ(-10deg);
transform: rotateZ(-10deg);
}
#slider1 ul li a[href="#five"] {
background: #777;
}
#one:target ~ ul li a[href="#one"],
#two:target ~ ul li a[href="#two"],
#three:target ~ ul li a[href="#three"],
#four:target ~ ul li a[href="#four"],
#five:target ~ ul li a[href="#five"] {
background: #777;
}
#two:target ~ ul li a[href="#five"],
#three:target ~ ul li a[href="#five"],
#four:target ~ ul li a[href="#five"],
#one:target ~ ul li a[href="#five"] {
background: #aaa;
}
- Yukarıda bulunan kodları ekledikten sonra tekrar blogger paneline dönün.
- Yerleşim sekmesinden gadget ekleye daha sonra da Html javascripte tıklayın.
- Açılan sayfaya aşağıdaki kodları yapıştırın.
<div id="slider1">
<img id="one" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiqD7-TWfo4KdnegB6KZSuOn-nXZ3YpfRlKE21Sbzi1mubbs7tGKnxfW3fmBRCdd4QrmV-cnntD7aXgqegFJIGL_uWN9Z2IQgGiLqU1W3oaQY-S9faDbL9nm9RvDRftRWrhgNa48PIHdBQ/s1600/bt_image1.jpg" />
<img id="two" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjl0s981wy2_tbvFXNP_ixcMiqi_aDA3ejlHclSXmmodkfJ4_F7jQktDJvQ8SAhtcNWb16kpg7t04rHEwOWegqWRqyDvd6XkAw6_8DcAd0Fvr1qqejMWrhCXnOB3WUEo2FQlWBvc0H9RCc/s1600/bt_image2.jpg" />
<img id="three" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjxY9X_zGNMVyJ7K04k8Dm0azYaPhZXg31cdoFyQ3mObZADtuILBi7lrzaok42bIgAw9H7Q7uXtjWEMyY4Kd9SbJRFGbbkj5c-4FaRpGXBmfudiUgyyvCMUzvcsKBouM0NHG_6gGXt_LFk/s1600/bt_image3.jpg" />
<img id="four" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjQoU2V07fkTM4vAiFFn72D__iY3ji4VJaE_diDEvxAKAR1fPybtB-Gyo24E4a0vO5Zn2SbitzX-Je5z3SPrcKCHshvH9N-kmyMB9coxiKfOOGCEtYg8WV_0y1r9ZmFIxsB-c0VtonK7JI/s1600/bt_image4.jpg" />
<img id="five" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiZN4EYJk-ZMJCVrnRxFJhRqyl3ojWTJMeUTKxKRp2A-JjOTKPsVr4t3OCvqz9V6KwdC6-GI9ggNxoBcrx9hDb3k4f15lGxMtDIvMcxSml6osbadd4RLK0CZYFwVDUYzOm-bQWF3VdirGw/s1600/bt_image5.jpg" />
<ul>
<li>
<a href="#one"></a>
</li>
<li>
<a href="#two"></a>
</li>
<li>
<a href="#three"></a>
</li>
<li>
<a href="#four"></a>
</li>
<li>
<a href="#five"></a>
</li>
</ul>
</div>- En son kaydet butonuna tıklayarak işlemi sonlandırın.
- Slider da var olan resimleri değiştirmek istediğiniz de hemen bir üstteki kodlar da yapacak olacağınız değişikler : örneğin birinci resim için ayarlamalar <img id="one" src=vermek istediğiniz resim linki bu şekilde olmalı. Diğer resimler içinde aynı işlem uygulanmalı.
- Resme link vermek istediğinizde ise <a href="#one"></a> kısmında ki "#one" yazan yere linki yazınız.
Benzer Yazılar
Yorumlar ( Yorum Yok
)








